Siemens is a global technology company focusing on the areas of electrification, automation and digitalization. One of the world’s largest producers of energy-efficient, resource-saving technologies and leader supplier of systems of power generation and transmission as well as medical diagnosis.
Siemens was looking for creating and developing new design and software solution related to their products/services which are:
- Marketplace
- Xpedition Package Designer
- HyperLynx SerDes Compliance Analysis
- PCB Designing
Since we were dealing with a corporate company the way of managing the process is different from a SME’s project but overall didn’t change that much, just details.
The process was quite similar which is learning what do the customer need from us and what is the content they want to fill their lander and then we agree on the design which we share with them the Figma file and they can give us feedback if there was something to change or delete.
Once the design is agreed and accepted from both parties, we would go on the coding part to make it happen. Just to make clear the process here you can see the illustration that will help you to understand:
Mostly using HTML and CSS coding skills we could come up with this beautiful simple Web Development in order to include all the kind of content they wanted us to put there. The design includes also Responsive Interaction, for those who don’t know what does this mean, it is just that the design of the page adapts automatically to the size of the screen, does not matter if we are navigating in a 27” screen or a 6.67” phone screen.

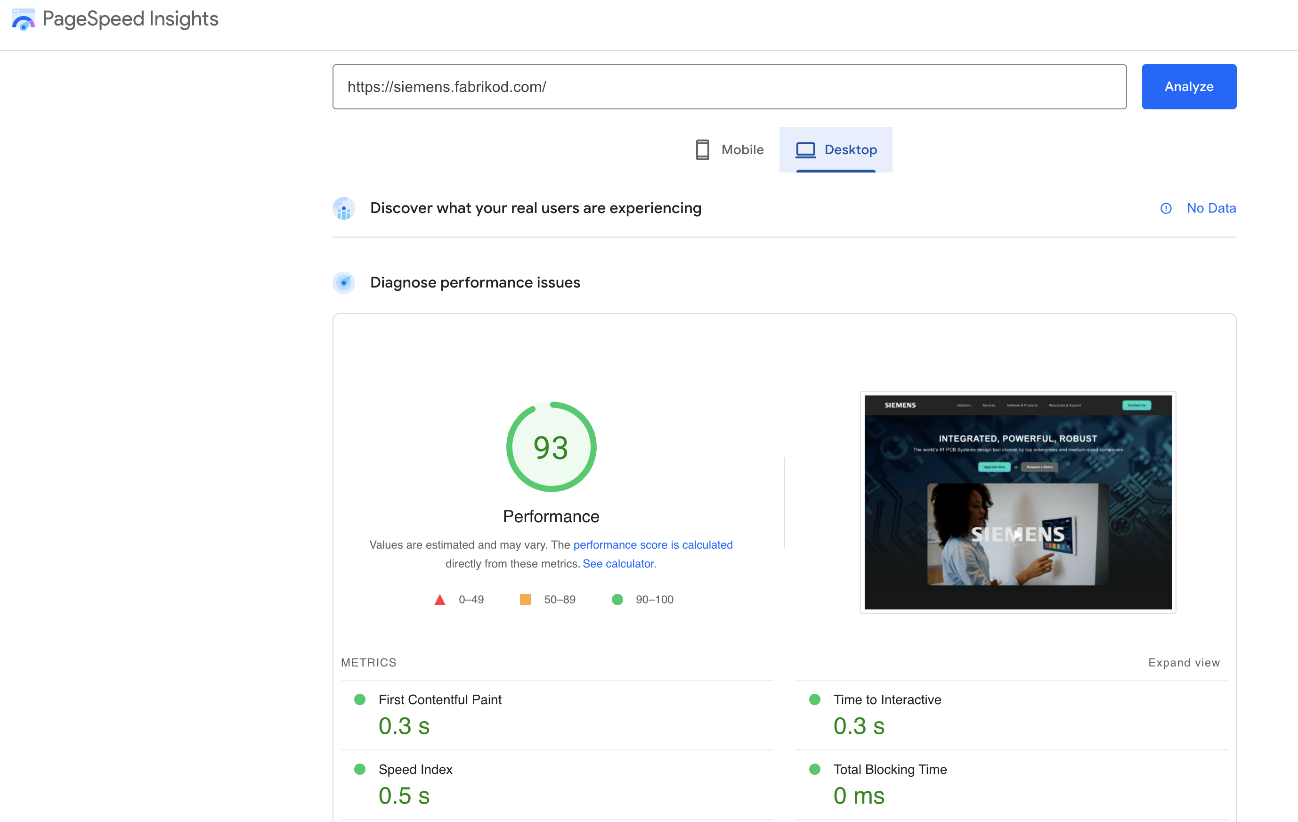
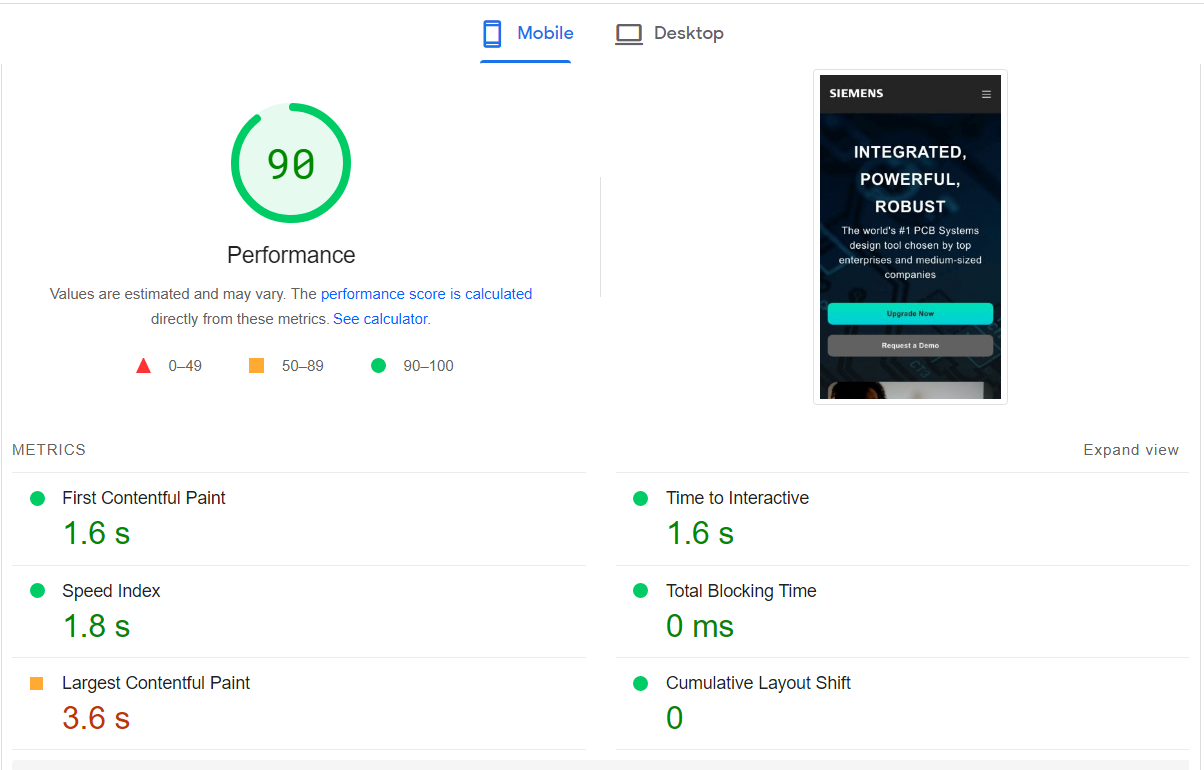
Also, a beneficial experience in this project was the integration of GitHub. This integration allowed us to create branches and utilize workflows, we would make any change the to the source code and order to put on live, only you have to take the code from the GitHub server and update. This is so useful because you may be working in a different time zone and if you need the updated code and i.e. it’s 3 a.m. and couldn’t be sent, you can directly pick it from GitHub the last updates and forget about depending on the devs or the responsible to send you the updated code. And top of that, the pages got 93 points in website performance wise and 90 points in mobile version.


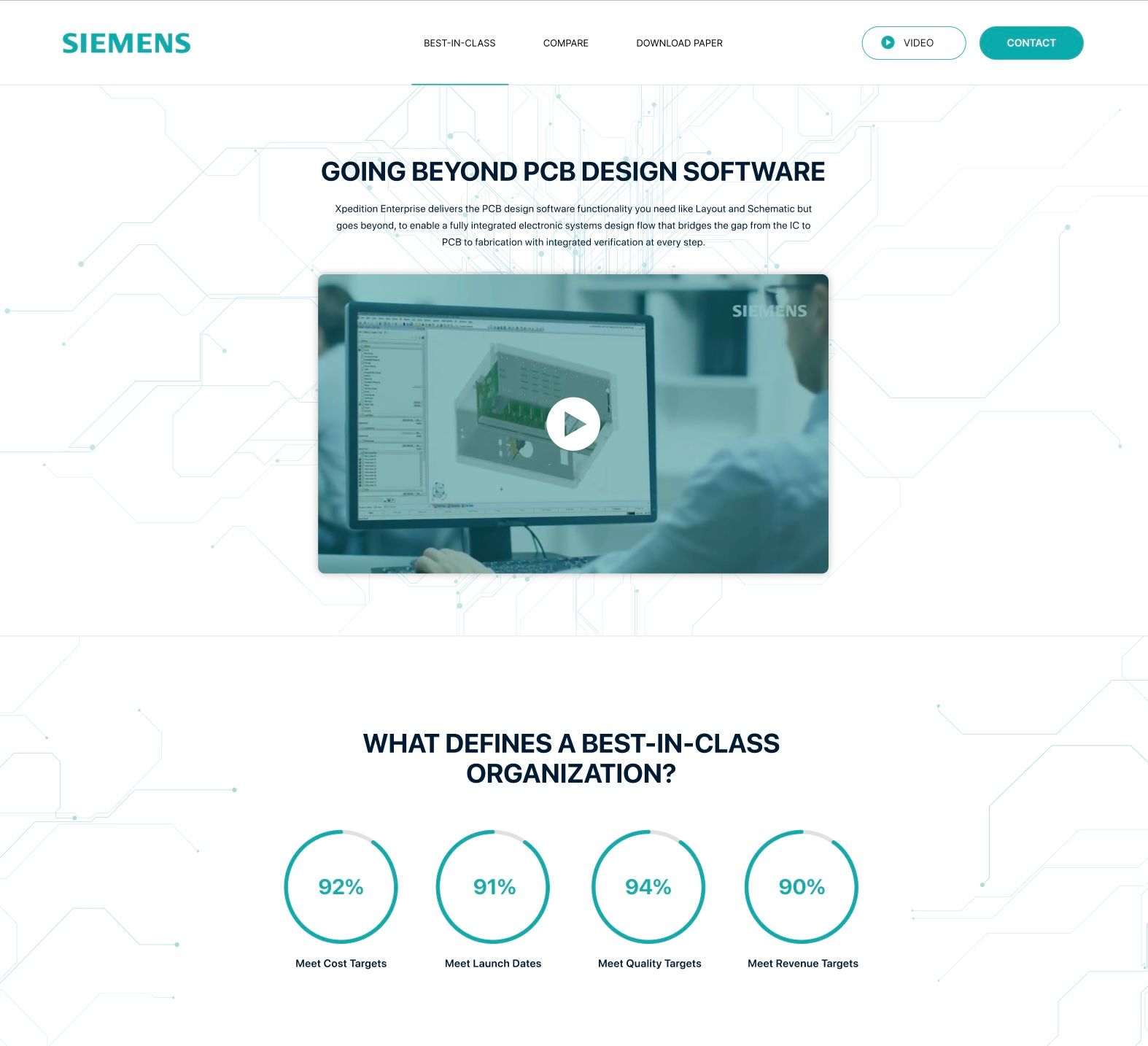
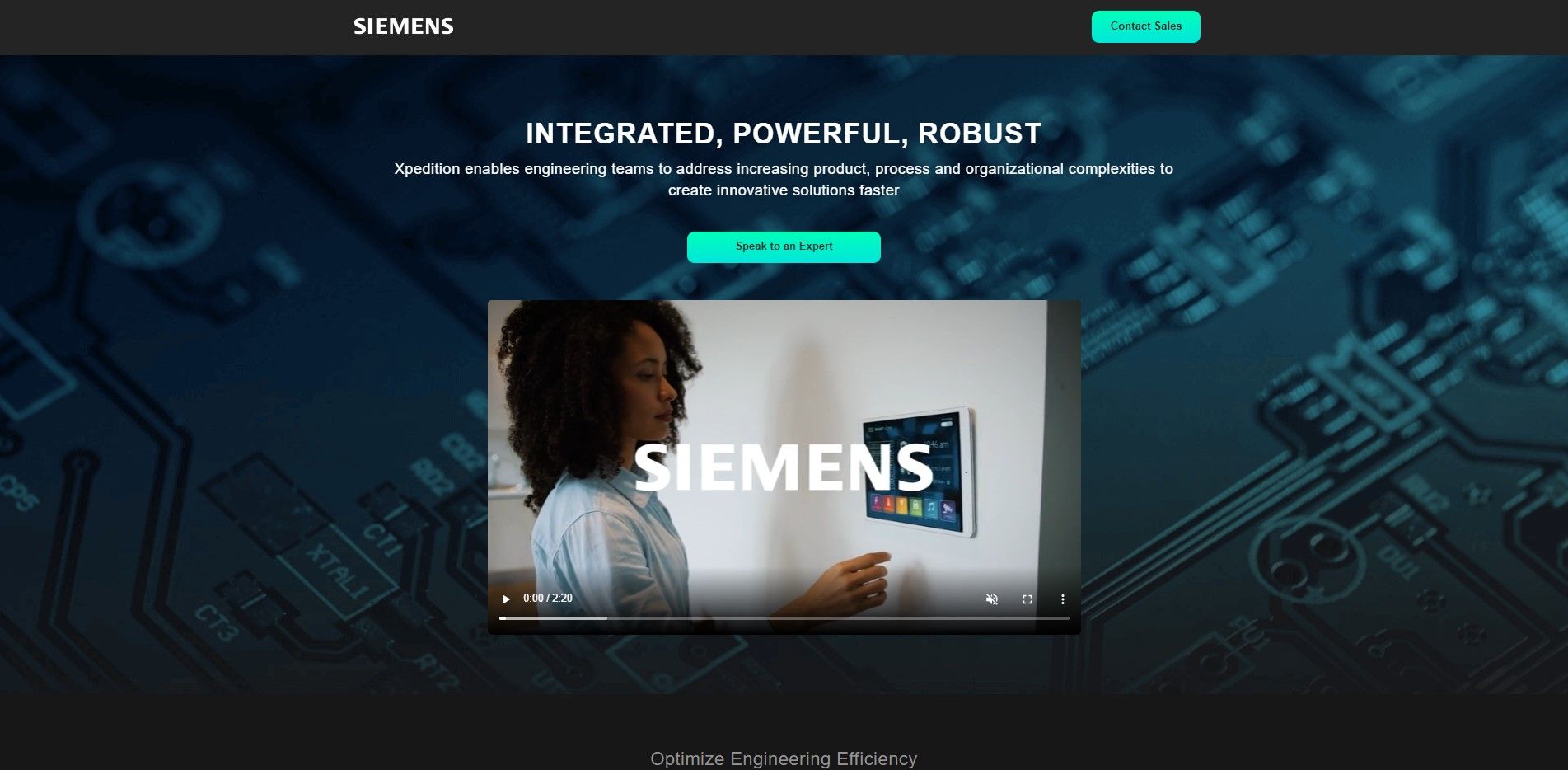
If you want to take a quick look, here are some screenshots to let you know about the work done.
Lander https://siemens.supplyframe.com/serial-link-analysis/

Lander https://siemens.supplyframe.com/pcbdesignexcellence/
Lander https://siemens.supplyframe.com/xpedition-package-designer/
If you like the article you can share by clicking in the buttons down below.
