Webflow Nedir?
Webflow için, no-code olarak responsive bir şekilde web development yapabileceğiniz kendi arayüzüne sahip bir web development toolkit denebilir.
Webflow ile günümüzde kodlama ile yapılan web sitelerinin neredeyse tamamını yapabilirsiniz. Kritik noktalarda kolaylık olması açısından HTML, CSS, JS ile embed kod yazarak Webflow sitenize destek olabilirsiniz. Sitenizin çeşitli yerlerinden, ister Webflow üzerinden isterseniz de bağladığınız componentler üzerinden data çekebilir, data yollayabilirsiniz. Yine kodlayarak oluşturduğunuz tasarımlarınızı Webflow aracılığı ile web sitenizde gösterebilirsiniz. Bu özelliğinin çok kullanışlı olduğunu çeşitli projelerle kanıtlamış bir platform Webflow.
Webflow’un belirttiği sayıya göre 1.7 Milyon tasarımcı ve geliştirici Webflow ile no-code veya hibrit olarak geliştirme yapıyor. Dell, Philips, Rakuten, The New York Times, Upwork Blog, NCR, Monday.com, TED, Dropbox ve daha nice firmalar ve ekipler Web sitelerinde ve Blog sitelerinde Webflow ile çalışıyor.
Webflow ile Neler Üretebiliriz?
Webflow ile başta söylediğim gibi neredeyse her türlü websiteyi yapmak mümkün. Webflow ile üretilmiş ve üretilebilecek siteleri inceleyelim;
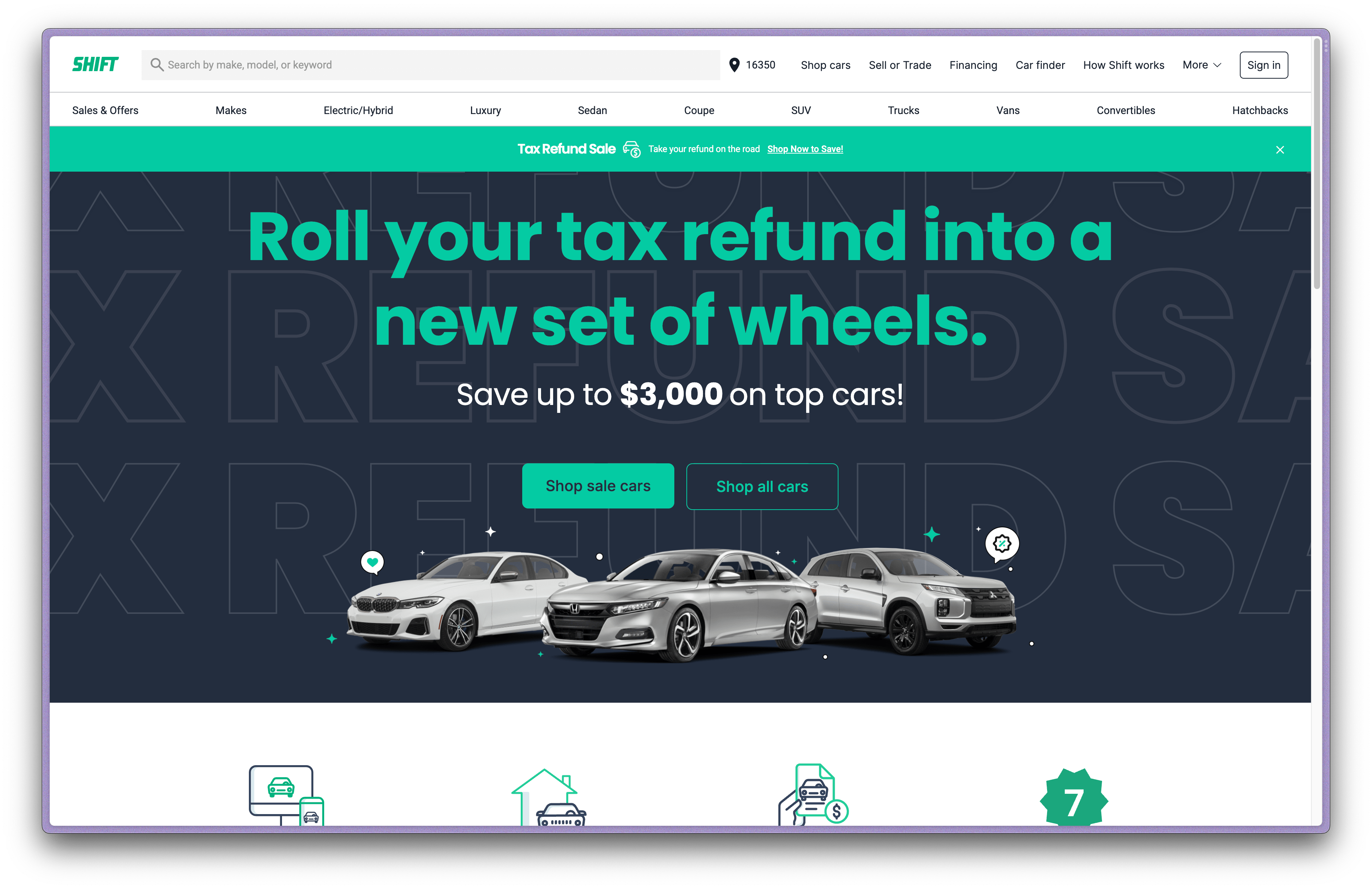
1-Shift (Araç satış sitesi)

Modern ve sade yapılmış bu site Webflow ile yapıldı. Görüldüğü üzere Navbar kısımın adaptive olmasından, içerisinde location, pop up menü, sign in gibi içeriği karmaşık olabilecek componentlere kadar her birine yer açılabilmiş ve responsive olacak şekilde bu yapılara alan ayrılmış.
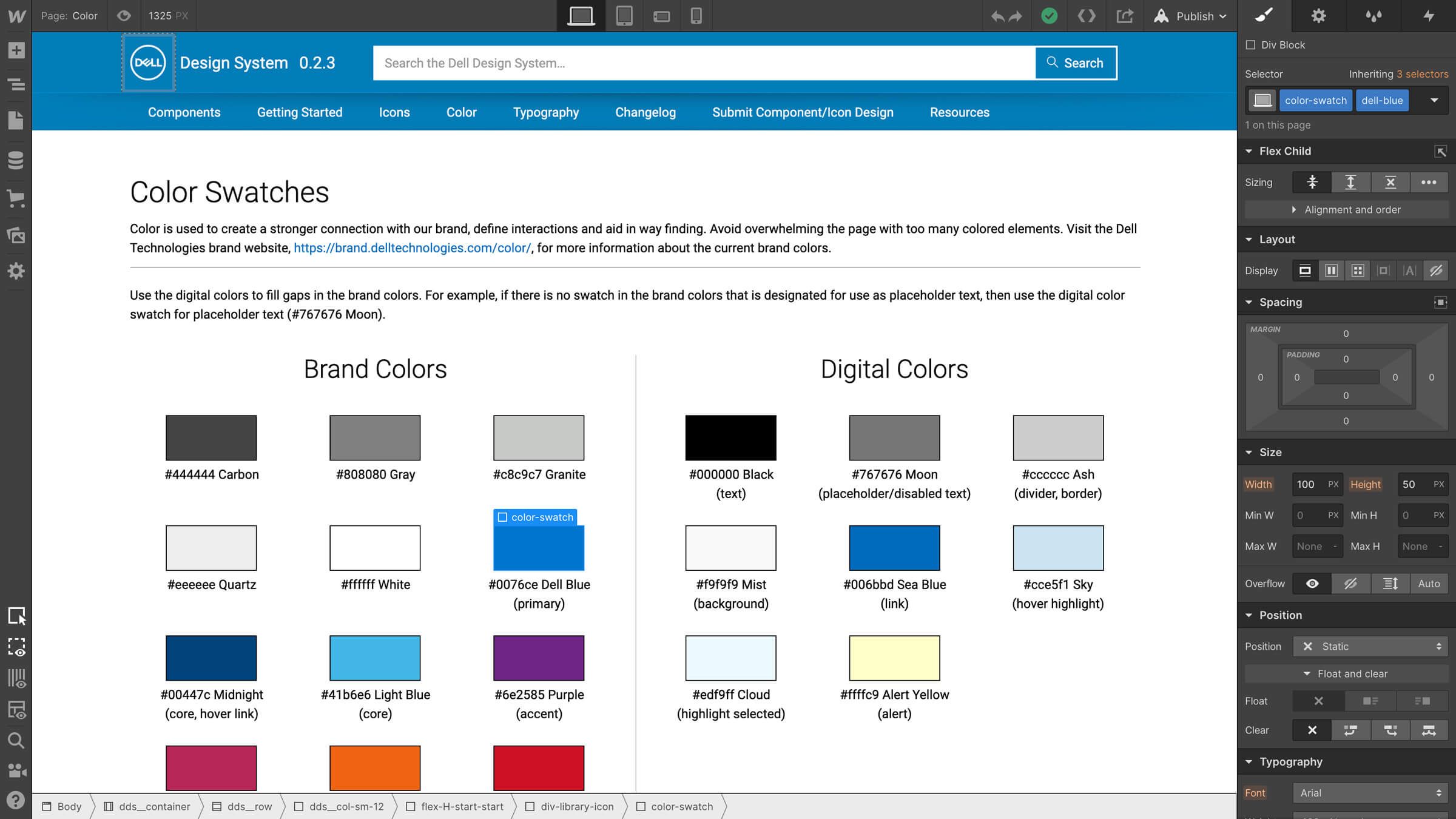
2-Dell (Tasarım Geliştirme Açığını Kapatmak İçin Geliştirilen Web Site)

Dell Ekibi, bu websiteyi oluşturmadan önce ihtiyaçlarını şöyle belirlediklerini söylemiş; -Geliştiriciler ile daha iyi iletişim.
-Web ve Masaüstü Prototipleme - Sadece Mobil ile yetinemezdik.
-Kod içermeyen tasarım aracı.
Bu ihtiyaçlarının Webflow’u tek başına karşıladığını belirterek ortaya çıkardıkları üründen memnun olduklarını eklemişler.
Dell Ekibi tarafından belirtilen başka bir nokta da şu:
“Mevcut prototip oluşturma araçlarını adım adım ilerletmek için oluşturulmuş bir yazılım değerlendirme ekibi. Sekiz farklı aracı altı ay boyunca değerlendirdikten sonra Webflow, mühendislikle olan iletişimlerine getirdiği kesinlik ve netlik açısından öne çıktı , çünkü tasarımcılar sadece güzel görünen simülasyonlar değil, gerçek kodla oluşturulmuş işlevsel prototipler dağıtıyorlardı.”
Yukardaki görselde göründüğü gibi gayet pure bir düzenleme konsoluna sahip HTML ve CSS kodlarıyla da desteklenmiş bir yapı görüyoruz. Sağ tarafta gördüğümüz toollar ve tablar her bir componentin kendi içerisinde daha detaylı düzenlenmesine olanak sağlıyor.
Dell ekibinden Tonda Dysart, “Artık Webflow'da prototipler oluşturduğumuza göre, tasarım ve mühendislik ekiplerimiz aynı dili konuşmaya başlıyor.” diyerek Webflow’un modern web sitesi geliştirme ortamına ne kadar uyumlu olduğunu belirtiyor.
3-Discord Web Sitesi

Discord ekibi de Web sitelerinde Webflow ile beraber çalışmayı tercih etmiş. İletişim alanında çalışmaları bulunan bir ekibin Webflow’a güvenmesi bu Webflow’un ne kadar kullanışlı olduğunu gösteriyor.
Şimdi de Webflow ile oluşturulmuş bazı kreatif templatelere bakalım;
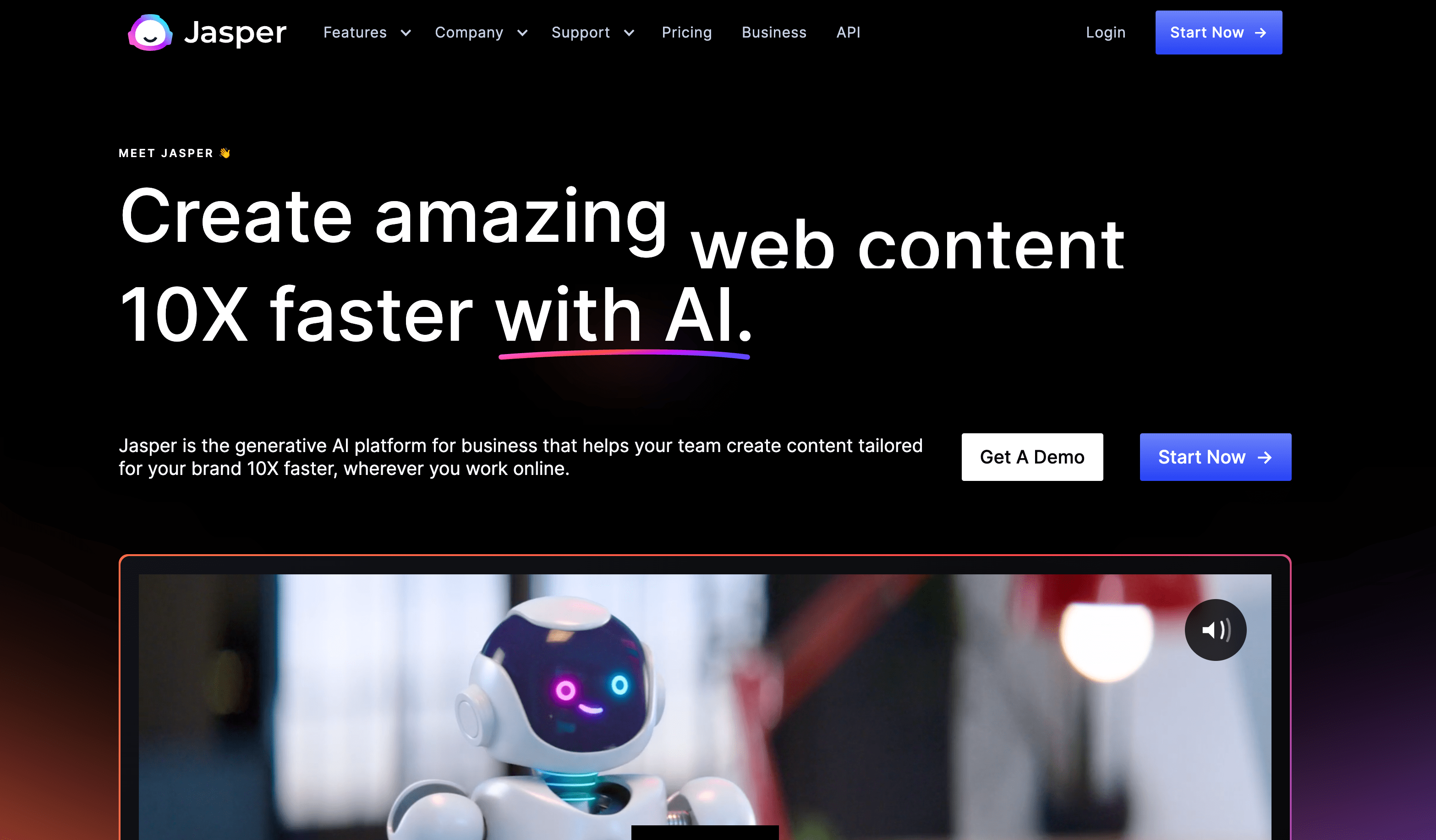
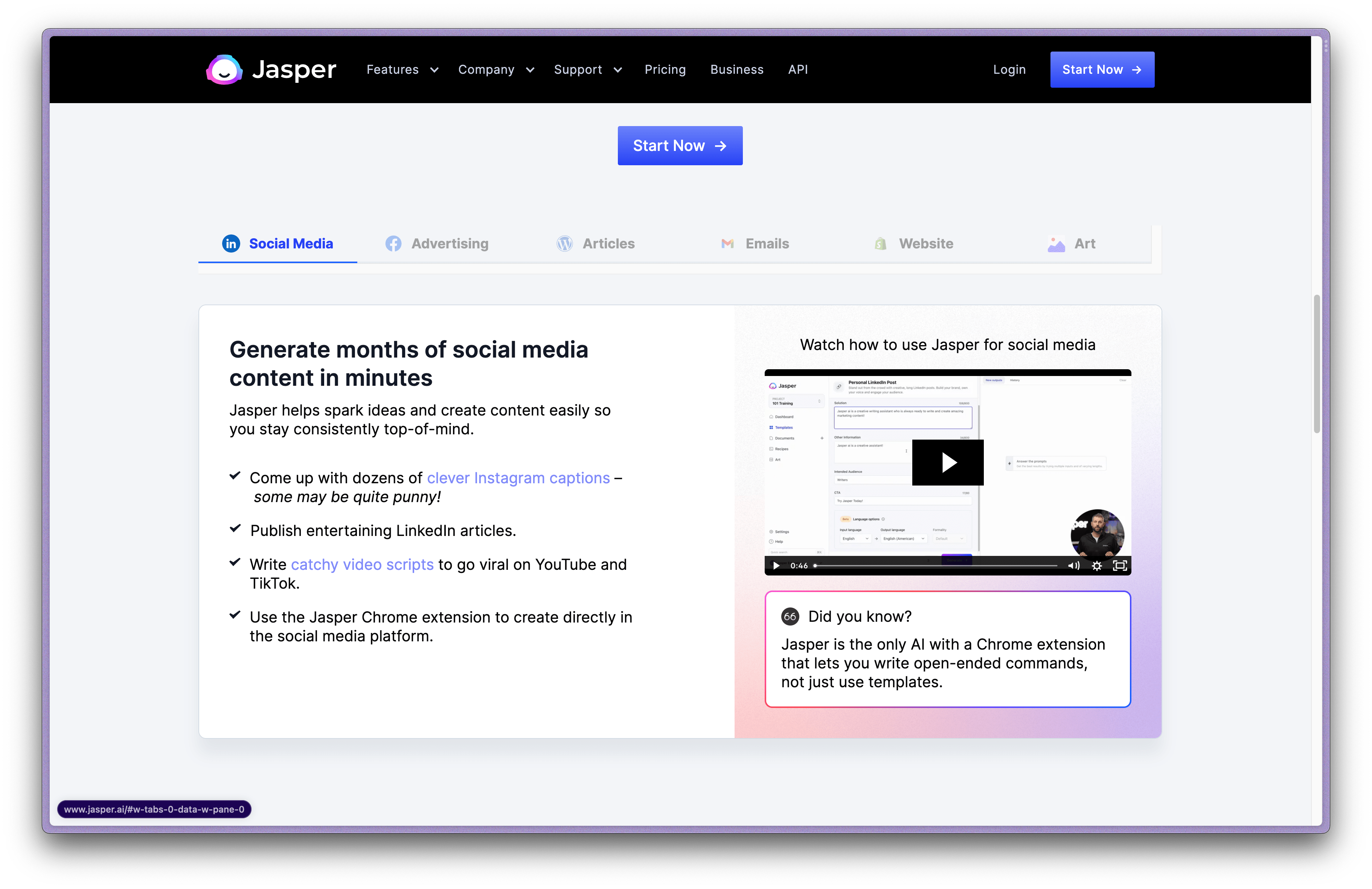
1- Jasper.ai


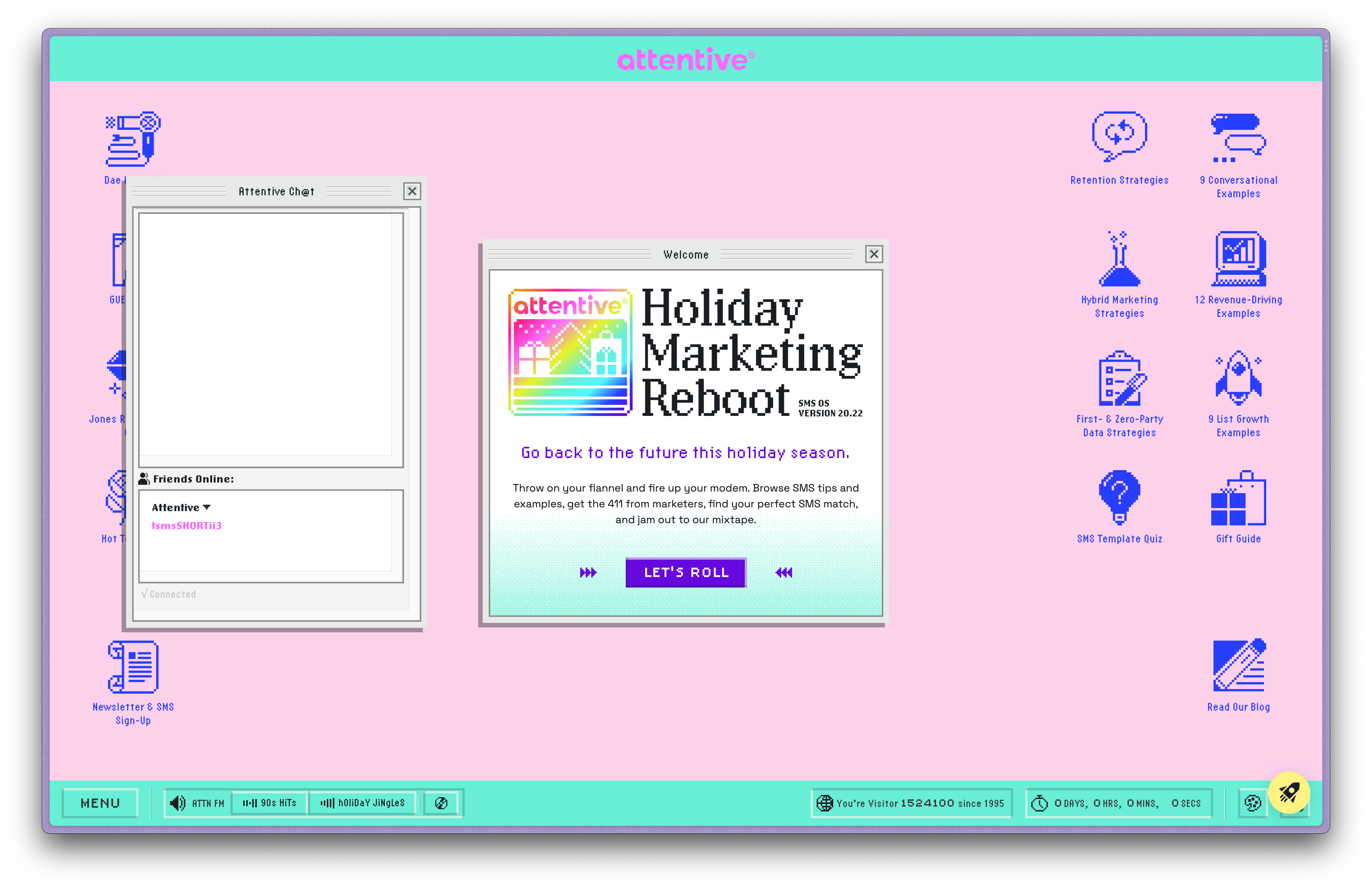
2- Attentive.com

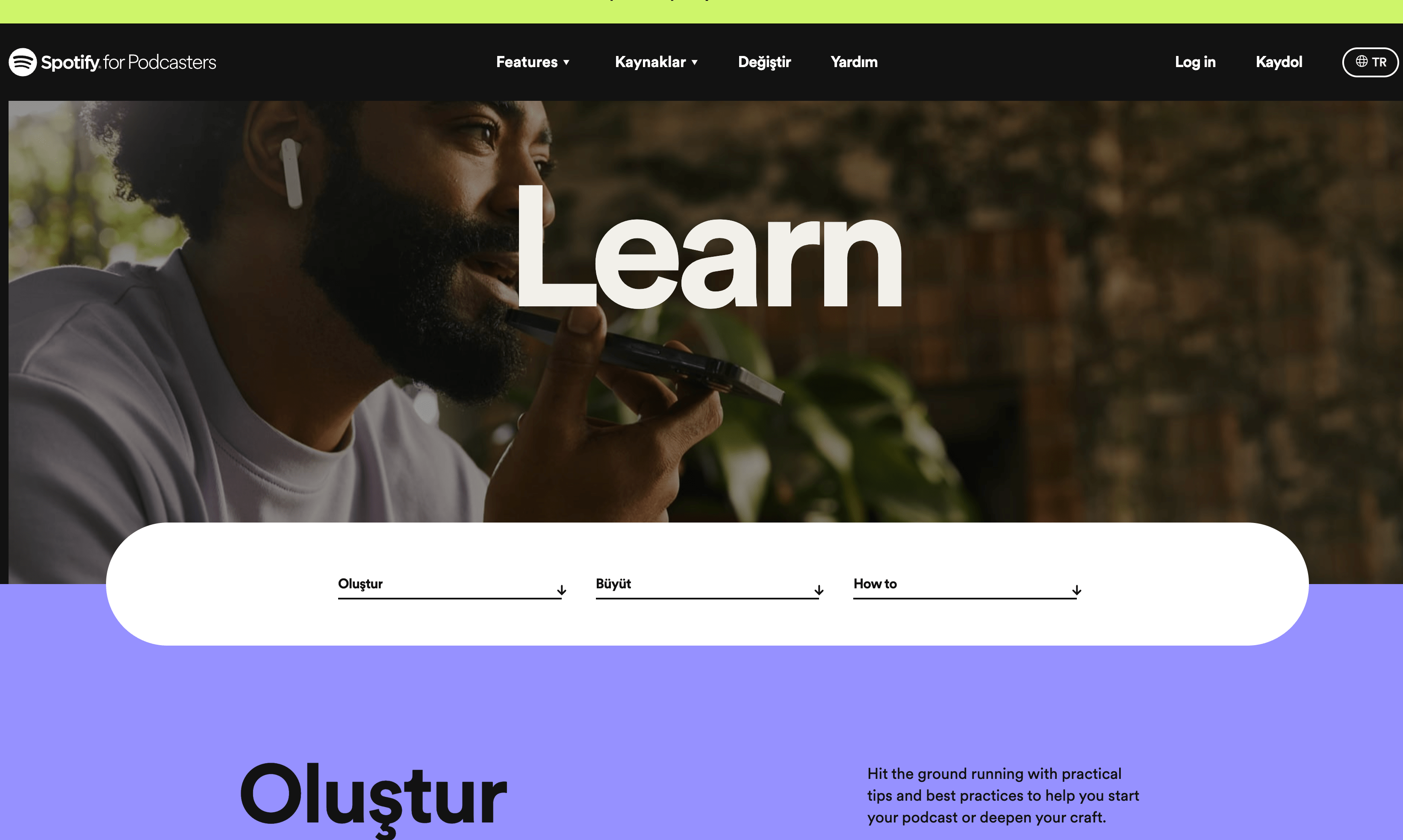
3- Spotify for Podcasters

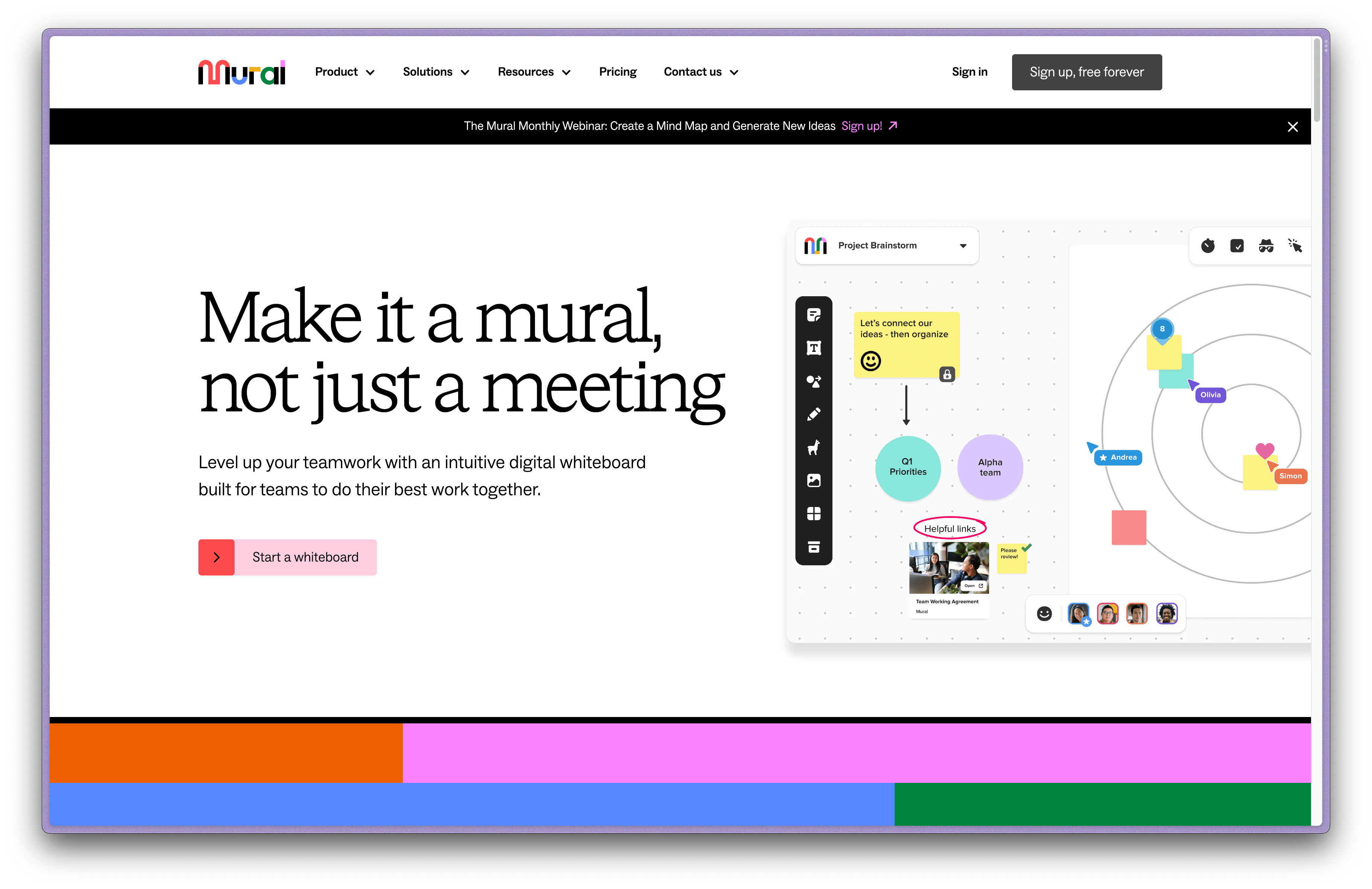
4- Mural (mural.co)

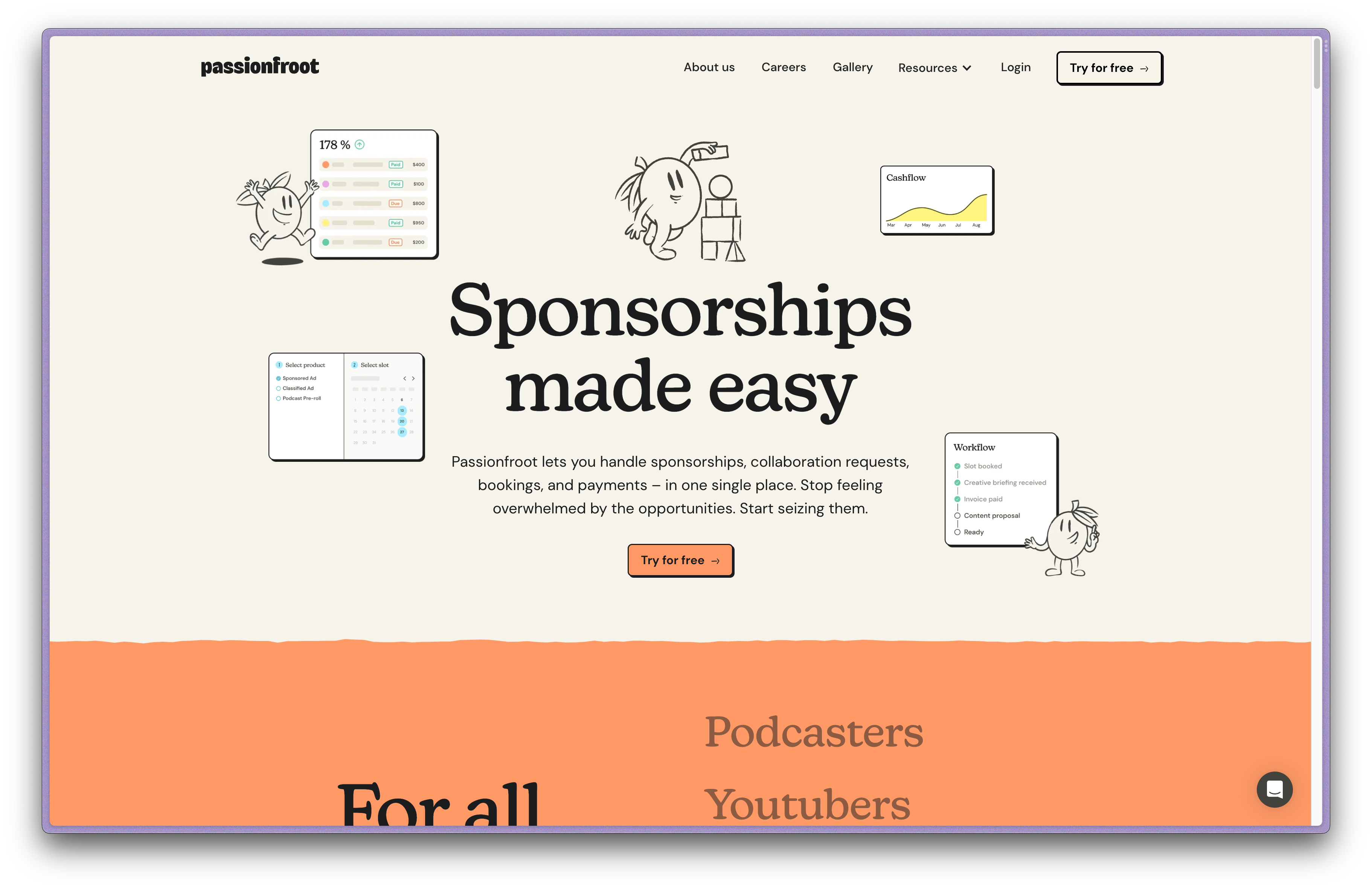
5- Passionfroot.me

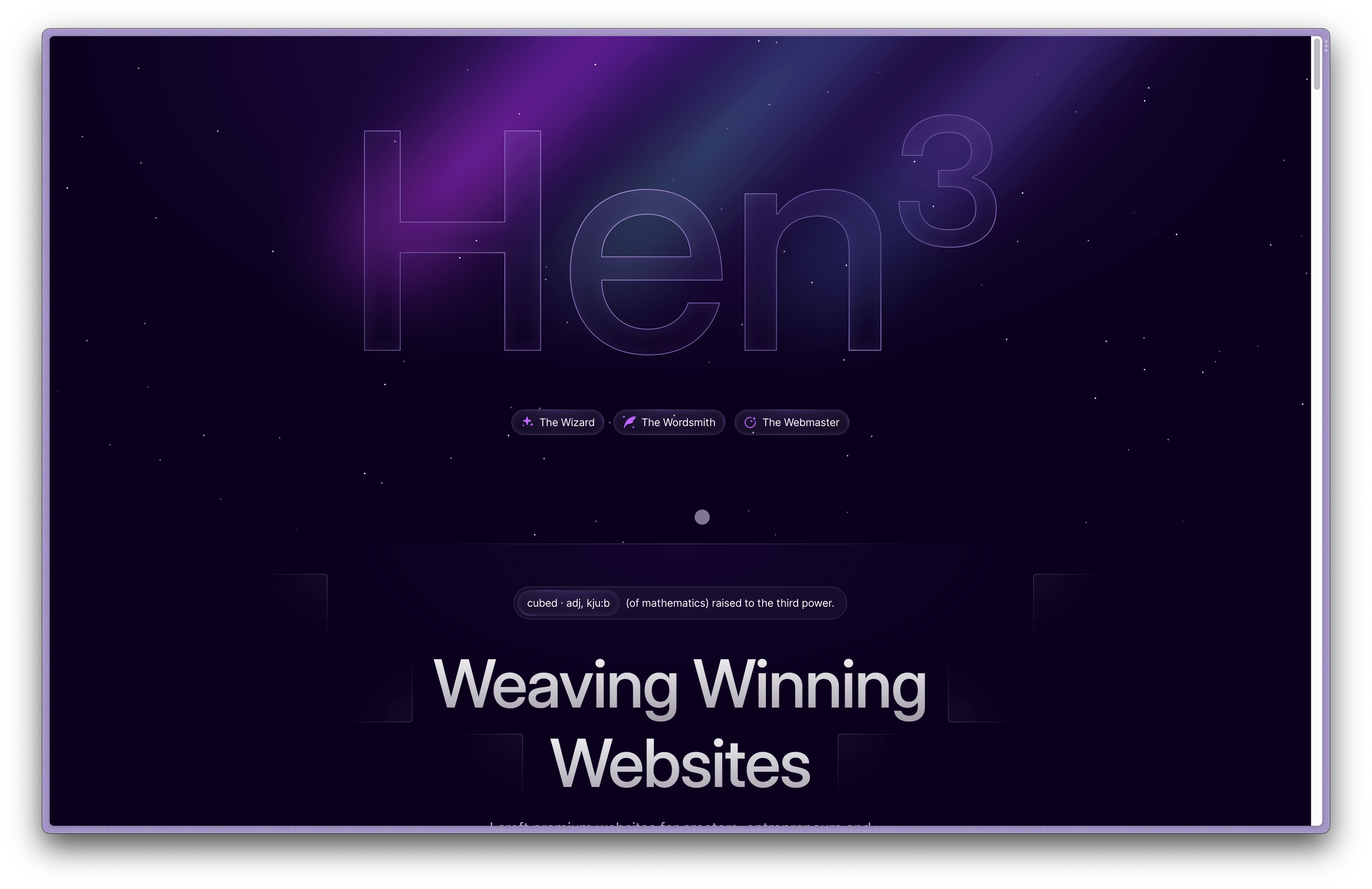
6- hen-ry.com

7- zchry.org
Örneklerde görüldüğü gibi oldukça karmaşık görünen, animasyonlara da geniş yer ayrılmış, renkli web siteleri yapmak mümkün. Bu tasarımları responsive yapmak yine Webflow sayesinde oldukça kolay. Webflow, designerlar, developerlar, engineerlar için neredeyse tüm ihtiyaçlara cevap verecek şekilde biçilmiş kaftan.